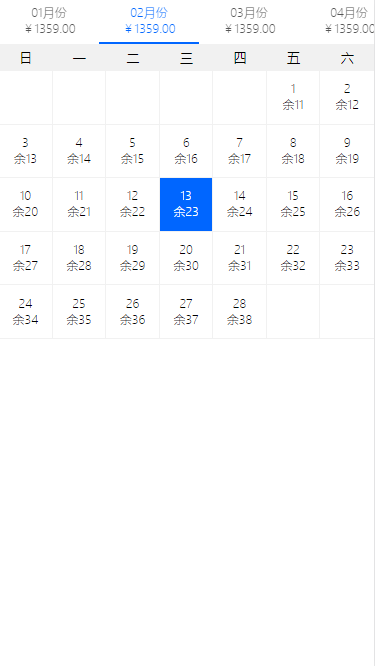
少废话先看东西

开源是程序员的基本美德
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>index</title>
<link rel="stylesheet" type="text/css" href="swiper.min.css" />
<link rel="stylesheet" type="text/css" href="app.css" />
<style>
* {
padding: 0px;
margin: 0px;
}
.calendarbox .months {
overflow: hidden;
width: 100%;
bottom: 0px;
background: #fff;
background-size: 100% 40px;
}
.calendarbox .months .swiper-slide {
width: 100px;
padding: 5px 0px;
color: #555;
font-size: 14px;
text-align: center;
overflow: hidden;
font-weight: 200;
display: flex;
flex-direction: column;
}
.calendarbox .months .swiper-slide.active {
color: #0066ff;
border-bottom: 2px solid #0066ff;
box-sizing: border-box;
}
.calendarbox .weeks {
display: flex;
text-align: center;
background: #f1f1f1;
font-size: 13px;
padding: 5px 0px;
}
.calendarbox .weeks > span {
flex: 1;
}
.calendarbox .days {
display: flex;
flex-wrap: wrap;
}
.calendarbox .days .dayitem {
width: 14.2857143vw;
height: 14.2857143vw;
box-sizing: border-box;
border-right: 1px solid #f1f1f1;
border-bottom: 1px solid #f1f1f1;
text-align: center;
font-size:0.8rem;
font-weight: 100;
display: flex;
flex-direction: column;
justify-content: center;
}
.calendarbox .days .dayitem:nth-child(7n) {
border-right: none;
}
.calendarbox .days .dayitem[disabled] {
background: #f2f2f2;
color: #999;
cursor: no-drop;
}
.calendarbox .days .dayitem.active,.calendarbox .days .dayitem.active small {
background: #0066ff;
color: #fff;
}
</style>
</head>
<body>
<div class="calendarbox">
<div class="months">
<div class="swiper-wrapper ">
<!-- <span data-dt="2018-10-01" onclick="SelMonth(this)" class="swiper-slide active "><small>10月份</small><small>¥1359.00</small></span>
<span data-dt="2018-11-01" onclick="SelMonth(this)" class="swiper-slide"><small>11月份</small><small>¥1359.00</small></span>
<span data-dt="2018-12-01" onclick="SelMonth(this)" class="swiper-slide"><small>12月份</small><small>¥1359.00</small></span>
<span data-dt="2019-01-01" onclick="SelMonth(this)" class="swiper-slide"><small>01月份</small><small>¥1359.00</small></span>
<span data-dt="2019-02-01" onclick="SelMonth(this)" class="swiper-slide"><small>02月份</small><small>¥1359.00</small></span>
<span data-dt="2019-03-01" onclick="SelMonth(this)" class="swiper-slide"><small>03月份</small><small>¥1359.00</small></span>
<span data-dt="2019-04-01" onclick="SelMonth(this)" class="swiper-slide"><small>04月份</small><small>¥1359.00</small></span>
<span data-dt="2019-05-01" onclick="SelMonth(this)" class="swiper-slide"><small>05月份</small><small>¥1359.00</small></span> -->
</div>
</div>
<div class="weeks">
<span>日</span>
<span>一</span>
<span>二</span>
<span>三</span>
<span>四</span>
<span>五</span>
<span>六</span>
</div>
<div class="days">
<div class="days">
<!-- <div class="dayitem"></div>
<div class="dayitem" data-dt="2018-10-01" onclick="SelDay(this)"><small>1</small><small>余11</small></div>
<div class="dayitem" data-dt="2018-10-02" onclick="SelDay(this)"><small>2</small><small>余12</small></div>
<div class="dayitem" data-dt="2018-10-03" onclick="SelDay(this)"><small>3</small><small>余13</small></div>
<div class="dayitem" data-dt="2018-10-04" onclick="SelDay(this)"><small>4</small><small>余14</small></div>
<div class="dayitem" data-dt="2018-10-05" onclick="SelDay(this)"><small>5</small><small>余15</small></div>
<div class="dayitem" data-dt="2018-10-06" onclick="SelDay(this)"><small>6</small><small>余16</small></div>
<div class="dayitem" data-dt="2018-10-07" onclick="SelDay(this)"><small>7</small><small>余17</small></div>
<div class="dayitem" data-dt="2018-10-08" onclick="SelDay(this)"><small>8</small><small>余18</small></div>
<div class="dayitem" data-dt="2018-10-09" onclick="SelDay(this)"><small>9</small><small>余19</small></div>
<div class="dayitem" data-dt="2018-10-10" onclick="SelDay(this)"><small>10</small><small>余20</small></div>
<div class="dayitem" data-dt="2018-10-11" onclick="SelDay(this)"><small>11</small><small>余21</small></div>
<div class="dayitem" data-dt="2018-10-12" onclick="SelDay(this)"><small>12</small><small>余22</small></div>
<div class="dayitem" data-dt="2018-10-13" onclick="SelDay(this)"><small>13</small><small>余23</small></div>
<div class="dayitem" data-dt="2018-10-14" onclick="SelDay(this)"><small>14</small><small>余24</small></div>
<div class="dayitem" data-dt="2018-10-15" onclick="SelDay(this)"><small>15</small><small>余25</small></div>
<div class="dayitem" data-dt="2018-10-16" onclick="SelDay(this)"><small>16</small><small>余26</small></div>
<div class="dayitem" data-dt="2018-10-17" onclick="SelDay(this)"><small>17</small><small>余27</small></div>
<div class="dayitem" data-dt="2018-10-18" onclick="SelDay(this)"><small>18</small><small>余28</small></div>
<div class="dayitem" data-dt="2018-10-19" onclick="SelDay(this)"><small>19</small><small>余29</small></div>
<div class="dayitem" data-dt="2018-10-20" onclick="SelDay(this)"><small>20</small><small>余30</small></div>
<div class="dayitem" data-dt="2018-10-21" onclick="SelDay(this)"><small>21</small><small>余31</small></div>
<div class="dayitem" data-dt="2018-10-22" onclick="SelDay(this)"><small>22</small><small>余32</small></div>
<div class="dayitem" data-dt="2018-10-23" onclick="SelDay(this)"><small>23</small><small>余33</small></div>
<div class="dayitem" data-dt="2018-10-24" onclick="SelDay(this)"><small>24</small><small>余34</small></div>
<div class="dayitem" data-dt="2018-10-25" onclick="SelDay(this)"><small>25</small><small>余35</small></div>
<div class="dayitem" data-dt="2018-10-26" onclick="SelDay(this)"><small>26</small><small>余36</small></div>
<div class="dayitem" data-dt="2018-10-27" onclick="SelDay(this)"><small>27</small><small>余37</small></div>
<div class="dayitem" data-dt="2018-10-28" onclick="SelDay(this)"><small>28</small><small>余38</small></div>
<div class="dayitem" data-dt="2018-10-29" onclick="SelDay(this)"><small>29</small><small>余39</small></div>
<div class="dayitem" data-dt="2018-10-30" onclick="SelDay(this)"><small>30</small><small>余40</small></div>
<div class="dayitem" data-dt="2018-10-31" onclick="SelDay(this)"><small>31</small><small>余41</small></div>
<div class="dayitem"></div>
<div class="dayitem"></div>
<div class="dayitem"></div> -->
</div>
</div>
</div>
<script src="jquery-3.3.1.min.js" type="text/javascript"></script>
<script src="swiper.js" type="text/javascript"></script>
<script>
//初始化月份
var initmonths = function () {
$(".calendarbox .months .swiper-wrapper").html();
for (var i = 1; i <= 8; i++) {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth();
var mt = month + i;
if (mt > 12) {
mt = mt - 12;
year = year + 1;
}
if (mt < 10) {
mt = "0" + mt;
}
var dt = year + "-" + mt + "-01"
var html = '';
html += '<span data-dt="' + dt + '" onclick="SelMonth(this)" class="swiper-slide ' + (i == 1 ? 'active' : '') + '"><small>' + mt + '月份</small><small>¥1359.00</small></span>';
$(".calendarbox .months .swiper-wrapper").append(html);
}
var mySwiper = new Swiper('.months', {
slidesPerView: 'auto'
});
}
//初始化日期
var initdays = function () {
var dt = $(".calendarbox .months .swiper-wrapper span.active").attr("data-dt");
var date = new Date(dt);
var year = date.getFullYear();
var month = date.getMonth();
var minday = new Date(year, month, 01);//取当年当月中的第一天
var maxday = (new Date(new Date(year, month + 1, 01).getTime() - 1000 * 60 * 60 * 24)).getDate();//获取当月最后一天日期
var minweek = minday.getDay();
var maxweek = new Date(year, month, maxday).getDay();
$(".calendarbox .days").html("");
for (var i = 0; i < minweek; i++) {
var html = '<div></div>';
$(".calendarbox .days").append(html);
}
for (var i = 1; i <= maxday; i++) {
var itemdt = year + "-" + ((month + 1) < 10 ? "0" + (month + 1) : (month + 1)) + "-" + (i < 10 ? "0" + i : i);
var datenow = new Date();
var oDate1 = new Date(datenow.getFullYear() + "-" + (datenow.getMonth() + 1) + "-" + datenow.getDate());
var oDate2 = new Date(itemdt);
var dis = "";
if (oDate1.getTime() > oDate2.getTime()) {
dis = "disabled";
}
var html = '<div class="dayitem" ' + dis + ' data-dt="' + itemdt + '" onclick="SelDay(this)"><small>' + i + '</small><small>余' + (i + 10) + '</small></div>';
$(".calendarbox .days").append(html);
}
for (var i = 0; i < (6 - maxweek); i++) {
var html = '<div></div>';
$(".calendarbox .days").append(html);
}
}
//选择月份
var SelMonth = function (el) {
$(el).siblings().removeClass("active");
$(el).addClass("active");
initdays();
}
//选择日期
var SelDay = function (el) {
var dis = $(el).attr("disabled");
if (dis == undefined) {
$(el).siblings().removeClass("active");
$(el).addClass("active");
}
}
$(function () {
initmonths();
initdays();
});
</script>
</body>
</html>






















 川公网安备 51010702003150号
川公网安备 51010702003150号
留下您的脚步
最近评论