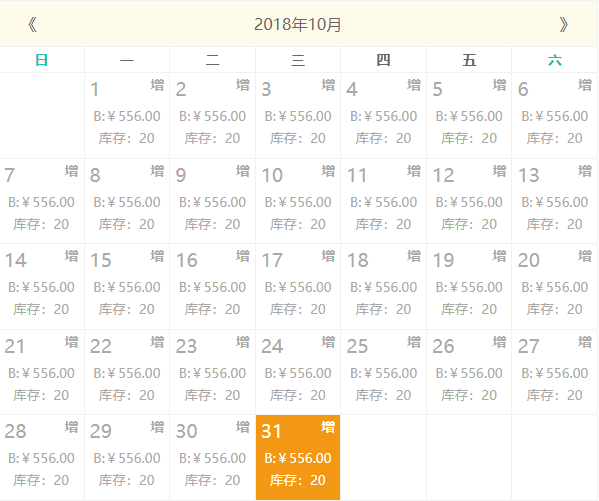
少废话先看东西

开源是程序员的基本美德
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>PC端日历</title>
<link rel="stylesheet" type="text/css" href="jquery-ui.min.css" />
<link rel="stylesheet" type="text/css" href="pc.css" />
<style></style>
</head>
<body>
<div id="calendar">
<div class="months">
<span class="monthbtn monthleft" onclick="monthleft()">《</span>
<span class="monthbox" data-dt=""></span>
<span class="monthbtn monthright" onclick="monthright()">》</span>
</div>
<div class="weeks">
<span>日</span>
<span>一</span>
<span>二</span>
<span>三</span>
<span>四</span>
<span>五</span>
<span>六</span>
</div>
<div class="days"></div>
</div>
<div style="width:600px;margin:0 auto;">
<button onclick="javascript:alert('内容如下:' + getseldata());">获取选中日期</button>
<button onclick="javascript:alert('内容如下:' + setseldata());">存储选中日期</button>
<button onclick="javascript:alert('内容如下:' + getdata());">获取存储的日期</button>
<button onclick="javascript:alert('内容如下:' + clearsel());">清除当前选中</button>
<button onclick="javascript:alert('内容如下:' + clearselall());">清空所有选中</button>
</div>
<script src="jquery-3.3.1.min.js" type="text/javascript"></script>
<script src="jquery-ui.min.js" type="text/javascript"></script>
<script src="pc.js" type="text/javascript"></script>
<script>
$(function () {
initmonths();
initdays();
$("#calendar .days").selectable();
});
</script>
</body>
</html>
CSS:
* {
padding: 0px;
margin: 0px;
}
/*日历box*/
#calendar {
width: 600px;
color: #666;
-moz-user-select: none;
/*支持Firefox浏览器*/
-webkit-user-select: none;
/*支持Chrome,Opera,Safari等浏览器*/
-ms-user-select: none;
/*支持IE浏览器*/
user-select: none;
box-sizing: border-box;
}
#calendar .months .ui-disable {
cursor: not-allowed !important;
color: #cdcdcd;
cursor: not-allowed !important;
}
#calendar .days .ui-disable,
#calendar .days .ui-disable * {
cursor: not-allowed !important;
color: #aaaaaa !important;
cursor: not-allowed !important;
background-color: #ffffff !important;
}
/*月份*/
#calendar .months {
background: #fffbeb;
text-align: center;
display: flex;
line-height: 45px;
border: 1px solid #f1f1f1;
box-sizing: border-box;
}
#calendar .months .monthbox {
flex: 1;
}
#calendar .months .monthbtn {
width: 60px;
cursor: pointer;
}
/*星期*/
#calendar .weeks {
border-left: 1px solid #f1f1f1;
border-bottom: 1px solid #f1f1f1;
display: flex;
text-align: center;
line-height: 25px;
font-weight: 700;
font-size: 14px;
}
#calendar .weeks span {
border-right: 1px solid #f1f1f1;
flex: 1;
box-sizing: border-box;
}
#calendar .weeks span:last-child,
#calendar .weeks span:first-child {
color: #17c3ac;
}
/*天*/
#calendar .days .ui-selecting {
background: #feca40;
}
#calendar .days .ui-selected,#calendar .days .ui-selected * {
background: #f39814;
color: white;
}
#calendar .days span {
float: left;
width: 85.58px;
min-height: 85.58px;
border-left: 1px solid #f1f1f1;
border-bottom: 1px solid #f1f1f1;
box-sizing: border-box;
display: flex;
flex-direction: column;
}
#calendar .days span:nth-child(7n) {
border-right: 1px solid #f1f1f1;
width: 86.5px;
}
#calendar .days span small {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
padding: 0px 5px;
line-height: 1.7;
}
#calendar .days span .sm1 {
font-size: 1.2em;
}
#calendar .days span .sm1 b {
float: right;
color: #ff0000;
font-size: 14px;
}
#calendar .days span .sm2 {
color: #FF6600;
text-align: center;
}
#calendar .days span .sm3 {
color: #0000FF;
text-align: center;
}
#calendar .days .ui-selected .sm1 b,#calendar .days .ui-selected .sm2,#calendar .days .ui-selected .sm3 {
color: #fff;
}
Js:
var calendarDict = {}; //存储日历价格数据
var tokenkey = "PriceData"; //本地存储key
//设置月份
var setmonths = function(year, month) {
$("#calendar .monthbox").html(year + "年" + month + "月");
$("#calendar .monthbox").attr("data-dt", year + "-" + month + "-01");
};
//初始化月份
var initmonths = function() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
if (month < 10) {
month = "0" + month;
}
setmonths(year, month);
};
//上一月
var monthleft = function() {
var datesel = new Date($("#calendar .monthbox").attr("data-dt"));
var year = datesel.getFullYear();
var month = datesel.getMonth();
var datenow = new Date();
var oDate1 = new Date(datenow.getFullYear() + "-" + (datenow.getMonth() + 1) + "-01");
var oDate2 = new Date(datesel);
if (oDate1.getTime() >= oDate2.getTime()) {
return;
}
if (month < 1) {
month = "12";
year = year - 1;
}
if (month < 10) {
month = "0" + month;
}
setseldata();
setmonths(year, month);
initdays();
}
//下一月
var monthright = function() {
var datesel = new Date($("#calendar .monthbox").attr("data-dt"));
var year = datesel.getFullYear();
var month = datesel.getMonth() + 2;
if (month > 12) {
month = 1;
year = year + 1;
}
if (month < 10) {
month = "0" + month;
}
setseldata();
setmonths(year, month);
initdays();
}
//初始化天数
var initdays = function() {
var datesel = new Date($("#calendar .monthbox").attr("data-dt"));
var date = new Date(datesel);
var year = date.getFullYear();
var month = date.getMonth();
var minday = new Date(year, month, 01); //取当年当月中的第一天
var maxday = new Date(new Date(year, month + 1, 01).getTime() - 1000 * 60 * 60 * 24).getDate(); //获取当月最后一天日期
var minweek = minday.getDay();
var maxweek = new Date(year, month, maxday).getDay();
$("#calendar .days").html("");
var html = "";
for (var i = 0; i < minweek; i++) {
html += '<span class="ui-disable" data-dt=""></span>';
}
//获取存储数据
var priceinfo = JSON.parse(localStorage.getItem(tokenkey));
for (var i = 1; i <= maxday; i++) {
var itemdt = year + "-" + (month + 1 < 10 ? "0" + (month + 1) : month + 1) + "-" + (i < 10 ? "0" + i: i);
var datenow = new Date();
var oDate1 = new Date(datenow.getFullYear() + "-" + (datenow.getMonth() + 1) + "-" + datenow.getDate());
var oDate2 = new Date(itemdt);
var dis = "";
var selclass = "";
//TODO 内容待定
if (oDate1.getTime() > oDate2.getTime()) {
dis = "ui-disable";
}
if (priceinfo != undefined && dis == "" && priceinfo[itemdt] != null && priceinfo[itemdt] != undefined) {
selclass = "ui-selectee ui-selected";
}
html += '<span class="' + dis + " " + selclass + '" data-dt="' + itemdt + '">';
html += '<small class="sm1">' + i + "<b>增</b></small>";
html += '<small class="sm2">B:¥556.00</small>';
html += '<small class="sm3">库存:20</small>';
html += " </span>";
}
for (var i = 0; i < 6 - maxweek; i++) {
html += '<span class="ui-disable" data-dt=""></span>';
}
$("#calendar .days").append(html);
};
//存储当月选中
var setseldata = function() {
var priceinfo = JSON.parse(localStorage.getItem(tokenkey));
if (priceinfo == null) {
priceinfo = {};
}
var datesel = new Date($("#calendar .monthbox").attr("data-dt"));
var date = new Date(datesel);
var year = date.getFullYear();
var month = date.getMonth() + 1;
var maxday = new Date(new Date(year, month, 01).getTime() - 1000 * 60 * 60 * 24).getDate(); //获取当月最后一天日期
for (var i = 1; i <= maxday; i++) {
var day = i;
if (month < 10) {
month = "0" + month;
}
if (day < 10) {
day = "0" + day;
}
var key = year + "-" + month + "-" + day;
delete(priceinfo[key]);
}
//先获取当前月选中的
$("#calendar .days span.ui-selected:not(.ui-disable)").each(function(i, item) {
//TODO 内容待定
priceinfo[$(item).attr("data-dt")] = {
'kid': 11,
'name': 22,
'user': 33,
};
});
localStorage.setItem(tokenkey, JSON.stringify(priceinfo));
return true;
}
//获取存储内容
var getdata = function() {
//TODO 内容待定 可能会进行转换返回需要个格式
return localStorage.getItem(tokenkey);
}
//获取当前选中
var getseldata = function() {
var info = [];
$("#calendar .days span.ui-selected:not(.ui-disable)").each(function(i, item) {
info.push($(item).attr("data-dt"));
});
//TODO 内容待定 可能会进行转换返回需要个格式
return JSON.stringify(info);
}
//清除当前选中
var clearsel = function() {
$("#calendar .days span").each(function(i, item) {
$(item).removeClass("ui-selectee");
$(item).removeClass("ui-selected");
$(item).find("small").removeClass("ui-selectee");
$(item).find("small").removeClass("ui-selected");
});
return true;
}
//清除所有选中
var clearselall = function() {
localStorage.clear(tokenkey);
clearsel();
return true;
}






















 川公网安备 51010702003150号
川公网安备 51010702003150号
留下您的脚步
最近评论