
开源是程序员的基本美德
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
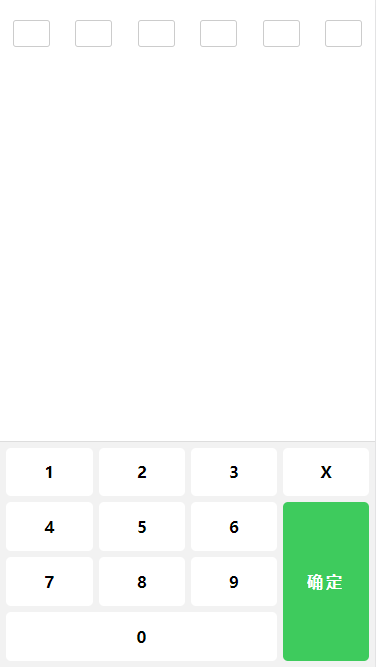
<title>支付密码输入demo</title>
<link rel="stylesheet" href="/Content/css/font-awesome.min.css" />
<style>
html,
body {
background: #fff;
}
* {
margin: 0px;
padding: 0px;
}
.content {
max-width: 768px;
margin: 0 auto;
background: #fff;
}
.content .inputgrp {
text-align: center;
display: flex;
justify-content: space-around;
padding: 20px 0px;
}
.content .inputgrp input {
width: 35px;
height: 25px;
text-align: center;
line-height: 25px;
border: 1px solid #ccc;
border-radius: 3px;
outline: none;
font-weight: bold;
}
.content .keyboard {
background: #f2f2f2;
border-top: 1px solid #ddd;
position: fixed;
bottom: 0px;
left: 0px;
right: 0px;
max-width: 768px;
margin: 0 auto;
display: none;
}
.content .keyboard table {
width: 100%;
height: 60vw;
text-align: center;
max-height: 500px;
}
.content .keyboard td {
width: 25%;
border-radius: 5px;
background: #fff;
font-weight: bold;
}
.content .keyboard td:active {
background: #ddd;
}
.content .keyboard .btn_ok {
color: #fff;
background: #3ecb5d;
letter-spacing: 3px;
}
</style>
</head>
<body>
<div class="content">
<div class="inputgrp">
<input type="text" readonly />
<input type="text" readonly />
<input type="text" readonly />
<input type="text" readonly />
<input type="text" readonly />
<input type="text" readonly />
</div>
<div class="keyboard">
<table cellspacing="6">
<tr>
<td data-val="1">1</td>
<td data-val="2">2</td>
<td data-val="3">3</td>
<td data-val="x">X</td>
</tr>
<tr>
<td data-val="4">4</td>
<td data-val="5">5</td>
<td data-val="6">6</td>
<td rowspan="3" class="btn_ok" data-val="ok">确定</td>
</tr>
<tr>
<td data-val="7">7</td>
<td data-val="8">8</td>
<td data-val="9">9</td>
</tr>
<tr>
<td colspan="3" data-val="0">0</td>
<!-- <td data-val=".">.</td> -->
</tr>
</table>
</div>
</div>
<script src="/Content/js/jquery-3.3.1.js"></script>
<script>
var inputdom = $(".inputgrp");
var keydom = $(".keyboard");
//呼出键盘
inputdom.find("input[type=text]").focus(function() {
document.activeElement.blur();
$(".keyboard").slideDown(200);
});
//inputdom.find("input[type=text]").blur(function() {
//$(".keyboard").slideUp();
//});
//点击键盘按键
keydom.find("td").click(function() {
var str = $(this).attr("data-val");
switch (str) {
case "x": {
console.log(str);
delinput();
break;
}
case "ok": {
console.log(str);
okinput();
break;
}
case "0":
case "1":
case "2":
case "3":
case "4":
case "5":
case "6":
case "7":
case "8":
case "9":
case ".": {
console.log(str);
setinput(str);
break;
}
}
});
//信息处理
var setinput = function(str) {
inputdom.find("input[type=text]").each(function(i, item) {
var v = $(item).val();
if (v == "") {
$(this).val(str);
if (i == 5) {
okinput();
}
return false;
}
});
};
//删除输入
var delinput = function() {
var count = inputdom.find("input[type=text]").length;
for (var i = count - 1; i >= 0; i--) {
var vdom = $(inputdom.find("input[type=text]:eq(" + i + ")"));
var v = vdom.val();
if (v != "") {
vdom.val("");
return false;
}
}
};
//确定并关闭
var okinput = function() {
keydom.slideUp();
};
</script>
</body>
</html>






















 川公网安备 51010702003150号
川公网安备 51010702003150号
留下您的脚步
最近评论