
浏览器通知
JavaScript Web Notification API允许电脑和手机浏览器通过自定义内容显示通知。虽然支持过程不一致,但API现在与大多数现代浏览器兼容,浏览器通知在许多网站广泛使用。
本文带给大家的教程就是如何快速的使用Push.js开发浏览器通知。演示效果
开始
首先引入Push.js 该文件。
<script src="http://cdn.52qdw.cn/push/push.min.js"></script>
请求许可
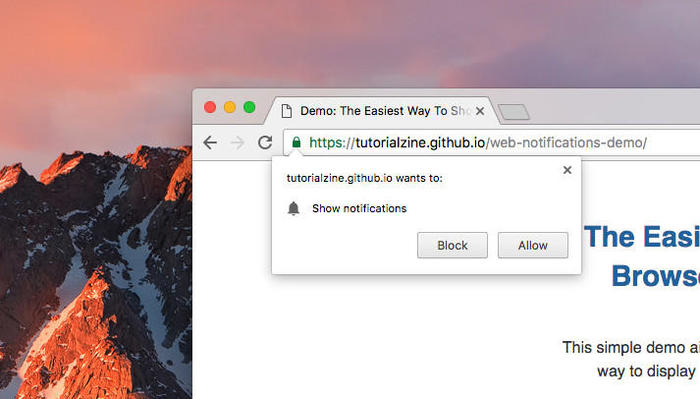
用户需要授权才能发送通知,浏览器会提示用户是否接受该网站的通知。

授权
当用户第一次浏览网页Push.js会自动请求许可,需要事先手动询问用户:
Push.Permission.request();
创建通知
要显示一个通知,我们调用Push.create`方法
Push.create('Hi there!', {
body: 'This is a notification.',
icon: 'icon.png',
timeout: 8000, // 通知超时关闭时间
vibrate: [100, 100, 100],
onClick: function() { // 单击通知返回参数
console.log(this);
}
});选项
1、body: 正文.
2、data: 传递到 ServiceWorker 通知数据
3、icon: 图标URL(16x16和32x32)
4、link: 如果希望点击通知跳转到 http://xxxx.cn/page,那么URL就是page
5、onClick: 回调单击通知时执行
6、onClose:回调通知关闭时执行
7、onError: 如果通知引发错误,则执行回调
8、onShow: 回显在通知显示(过时)时执行
9、requireInteraction: 设置为true时,通知不会关闭,除非手动关闭或点击
10、tag: 用于标识通知的唯一标签。可用于以后手动关闭通知
11、timeout: 在通知自动关闭之前的时间(以毫秒为单位)。
12、vibrate: 接收通知振动的移动设备的持续时间数组。例如,[200,100]将先振动200毫秒,暂停,然后继续100毫秒
13、silent: 指定通知是否静音 。仅支持Chrome 43.0或更高版本
兼容性
大多数的浏览器都支持Notification API。点击演示查看是否支持你的浏览器。经测Chrome,Firefox和Safari以及Chrome for Android中可以正常显示通知。
完整代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo: The Easiest Way To Show Browser Notifications</title>
<style>
body {font-family: sans-serif;color: #333435;line-height: 1.5;text-align: center;padding: 50px;}
h1 {max-width: 400px;line-height: 1.4;margin: 0 auto 40px;text-align: center;color: #21629b;font-size: 29px;}
p {font-size: 16px;margin: 15px auto;text-align: center;max-width: 430px;}
a, a:visited, a:hover {text-decoration: none;color: #267ac3;}
#demo-btn {padding: 18px;color: #fff;background-color: #1E88E5;outline: 0;border: 0;font-size: 16px;text-transform: uppercase;cursor: pointer;opacity: 0.9;border-radius: 4px;
margin: 45px auto;display: block;font-weight: bold;}
#demo-btn:hover {opacity: 1;}
p.footer {color: #889098;font-size: 15px;margin: 0 auto;}
</style>
</head>
<body>
<div class="container">
<h1>The Easiest Way To Show Browser Notifications</h1>
<p>This simple demo aims to show you the easiest possible way to display web notifications using <a href="https://github.com/Nickersoft/push.js" target="_blank">Push.js</a>.</p>
<button id="demo-btn">Show notification</button>
<p class="footer">To read the full article go to <a href="http://tutorialzine.com/2017/01/the-easiest-way-to-show-browser-notifications">tutorialzine.com</a></p>
<p class="footer">The source code for this demo is available on <a href="https://github.com/tutorialzine/web-notifications-demo">GitHub</a></p>
</div>
</body>
<script src="http://cdn.52qdw.cn/push/push.min.js"></script>
<script>
Push.Permission.request();
document.getElementById('demo-btn').onclick = function () {
Push.create('Hi there!', {
body: 'This is a notification.',
icon: 'icon.png',
timeout: 8000,
vibrate: [100, 100, 100],
onClick: function() { // Callback for when the notification is clicked.
console.log(this);
}
});
};
</script>
</html>
作者:lr3800
链接:https://www.jianshu.com/p/7166e80f7ee7
來源:简书
著作权归作者所有。























 川公网安备 51010702003150号
川公网安备 51010702003150号
留下您的脚步
最近评论