append() - 在被选元素的结尾插入内容 prepend() - 在被选元素的开头插入内容 after() - 在被选元素之后插入内容 before() - 在被选元素之前插入内容
举个例子一眼就看明白了。
<div class="box">
<span>p标签前面的内容</span>
<p>
<span>p标签里面的内容</span>
</p>
<span>p标签后面的内容</span>
</div>
<script>
$(function() {
$("p").append("append");
$("p").prepend("prepend");
$("p").after("after");
$("p").before("before");
});
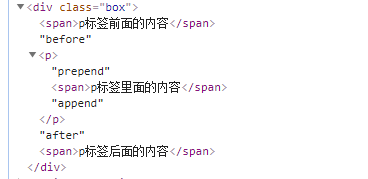
</script>执行之后,看下效果
























 川公网安备 51010702003150号
川公网安备 51010702003150号
留下您的脚步
最近评论